The 'de facto' content solution for Joomla professionals!
Items filtered by date: February 2026
Sunday, 23 October 2011 13:17
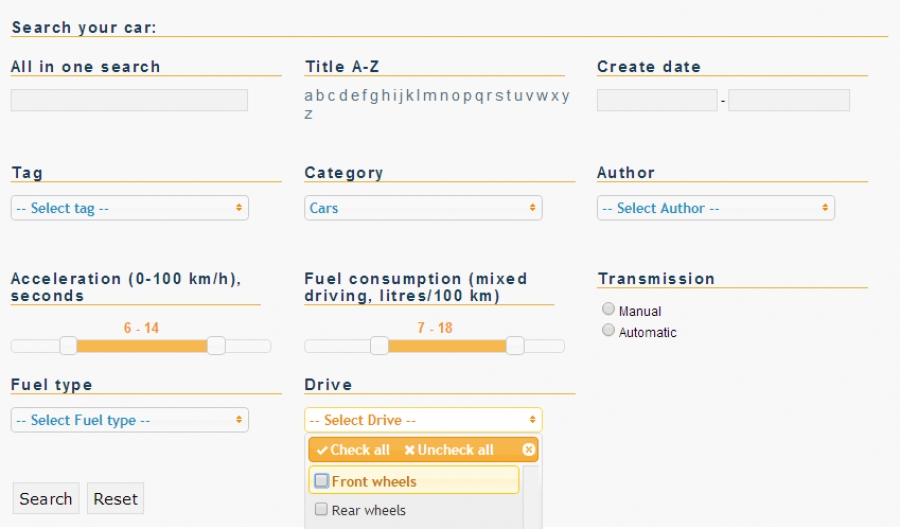
K2 Filter and Search module
Compatible with Joomla 3.x and the latest K2 version.
This module can filter your K2 content by several extra fields, tags, category, item text and a lot of other fields in the same time. It is very flexible to use.
With the module purchase, you will get one year free support and updates.
This module can filter your K2 content by several extra fields, tags, category, item text and a lot of other fields in the same time. It is very flexible to use.
With the module purchase, you will get one year free support and updates.
Features
- Display search fields as text field, drop-down select, multi-select, slider, slider with range value select, radio, tag (ability for multiple tags select), category, item title (text and A-Z), item text, item rating, item creation/publish dates;
- Restrict search to specific category (static by category ID(s) and auto by the category you are viewing);
- Order search fields; Display search fields in several columns;
- Order search results by some extrafield value;
- Display search results in category view (category template);
- Auto-submit function;
- Function to allow search only if all the fields are selected;
- AJAX search results;
- Chained (dependent) fields (connected fields);
- Multi-language support.
Published in
Extensions
Saturday, 22 October 2011 21:08
GK News Show Pro GK4
"We created the best tool to present Joomla! and K2 content!"
Based on experiences gained, we created probably the best tool to present articles for Joomla! and K2, extending to the popular VirtueMart and RedShop components support, with a tremendous amount of possibilities and options, making News Show Pro GK4 a complex tool but yet simple to use.
Based on experiences gained, we created probably the best tool to present articles for Joomla! and K2, extending to the popular VirtueMart and RedShop components support, with a tremendous amount of possibilities and options, making News Show Pro GK4 a complex tool but yet simple to use.
Published in
Extensions
Saturday, 22 October 2011 01:51
GK HighLighter GK4
Highlighter GK4 is Joomla! and K2 news rotator
which allows to present chosen articles headers in an attractive way.
Thanks to multiple options, users may adjust it to their needs. Additionally, Highlighter GK4 can be integrated with any source of information.
which allows to present chosen articles headers in an attractive way.
Thanks to multiple options, users may adjust it to their needs. Additionally, Highlighter GK4 can be integrated with any source of information.
Published in
Extensions
Saturday, 22 October 2011 00:26
Basic Adding Article To Joomla Site with K2
Published in
Videos
Saturday, 22 October 2011 00:20
Adding and Editing Blog Content in Joomla!
Please note that this video was developed using a beta version of K2 2.5. It does however apply to all 2.x releases.
Published in
Videos
Friday, 21 October 2011 23:45
Templating with K2 (and the concepts of sub-templates)
In this short tutorial, we're going to explain how K2 templating works [updated April 2019].
Note: If you're just starting with Joomla, we highly recommend you first have a look here: https://docs.joomla.org/Portal:Beginners
As you may know already, Joomla 1.5 or newer is an MVC-based content management system and provides you with the means to "override" default HTML layouts within your template's /html folder. All you have to do is usually copy the "tmpl" folder of a component's view within your Joomla template's /html/com_componentName/ folder. In K2 version 1.0.x we did the same thing, but it was limiting for the layout potential of the extension, especially if you wanted to use K2 for different types of content altogether, e.g. blog, magazine, catalog, knowledge base, portfolio etc.
So we implemented a better (and simpler) way to override K2 introducing the concept of sub-templates.
All you have to do to override K2's templates (views in Joomla lingo) is COPY THE CONTENTS of the folder /components/com_k2/templates/ and PASTE it inside /templates/YOURJOOMLATEMPLATE/html/com_k2/ (if the folder com_k2 does not exist in /templates/YOURJOOMLATEMPLATE/html/ just create it).
After you have copied /components/com_k2/templates/ over to your /templates/YOURJOOMLATEMPLATE/html/com_k2/ folder, you will notice that some template files are right at the root of that folder (e.g. generic.php) and the rest are located within a subfolder, called "default". The template files that are located at the root of that folder are the ones that cannot be themed into variations and this is normal, as you won't need to have different layouts for the registration page for example. On the other had, the template files that are located within the folder "default" are the ones that can be themed into variations and these variations can be selected from K2's backend, when editing K2 categories or K2 "menu items".
Let's try this example: We have copied K2's template files and we are now inside /templates/YOURJOOMLATEMPLATE/html/com_k2/. To create a new sub-template to use in K2 categories or K2 menu items, you copy (duplicate) the folder "default" and change its name to something else (e.g. "blog"). You can then select the "blog" sub-template in any K2 category or menu item that supports sub-template selection. Notice that this new folder does not have to pre-exist inside /components/com_k2/templates/. How cool is that, right? Repeat the process and you can create groups of "views" (in Joomla lingo) which can then be used for different sections of your K2 based Joomla website. To edit each sub-template just edit the files contained in each folder. If you edit the item.php view in the folder "blog", for example, then only the K2 categories or menu items using this sub-template will pick up your changes.
So if your website had 3 major areas, say a news section, a knowledge base and a catalog of products, you would create 3 copies of the "default" folder, rename them acoordingly (e.g. news, kb & catalog) and then you would create each parent category, assigning the respective sub-template each time. Finally you edit each sub-template's files to get the desired layout for each section of your site.
As you can imagine this opens a whole new way of theming K2 based Joomla websites.So your K2 blog can look different from your K2 catalog or your K2 news/magazine section and so on. Using a single Joomla extension your site can display a multitude of content sections/entities. This was previously only possible with either multiple extensions or lots of creative hacking in Joomla templating.
K2 sub-templating is not limited to the component views only. It also works for K2 Content & K2 Users modules, the 2 modules that show items directly (and for which it make sense to support sub-templating).
One important feature of sub-templating for the component views is that when you create clones of the "default" folder you don't really need to override all files in there. If for example you have a commo category layout but a different item layout (for different categories), you can create a clone of the "default" folder and delete all files in it except "item.php" (which is the override for the item view). When K2 prepares the content output, it checks if you have a custom sub-template assigned and for each sub-template, it checks the existence of each file separately. If a specific override file is not found, K2 will use the ones inside the "default" folder and even if you have accidentally deleted some files there, it will fallback to using the core K2 template overrides (inside /components/com_k2/templates/default/).
If you also place 2 CSS files inside your template's /css folder (k2.css & k2.print.css) you can also directly override the CSS rules that K2 loads by default. If you wish to start fresh with your own unique CSS rules, you can also disable loading these 2 CSS files from K2's component settings.
Template developers have already grasped the potential of K2 sub-templating which is why most support it by default along with core Joomla extensions.
Note: If you're just starting with Joomla, we highly recommend you first have a look here: https://docs.joomla.org/Portal:Beginners
As you may know already, Joomla 1.5 or newer is an MVC-based content management system and provides you with the means to "override" default HTML layouts within your template's /html folder. All you have to do is usually copy the "tmpl" folder of a component's view within your Joomla template's /html/com_componentName/ folder. In K2 version 1.0.x we did the same thing, but it was limiting for the layout potential of the extension, especially if you wanted to use K2 for different types of content altogether, e.g. blog, magazine, catalog, knowledge base, portfolio etc.
So we implemented a better (and simpler) way to override K2 introducing the concept of sub-templates.
All you have to do to override K2's templates (views in Joomla lingo) is COPY THE CONTENTS of the folder /components/com_k2/templates/ and PASTE it inside /templates/YOURJOOMLATEMPLATE/html/com_k2/ (if the folder com_k2 does not exist in /templates/YOURJOOMLATEMPLATE/html/ just create it).
After you have copied /components/com_k2/templates/ over to your /templates/YOURJOOMLATEMPLATE/html/com_k2/ folder, you will notice that some template files are right at the root of that folder (e.g. generic.php) and the rest are located within a subfolder, called "default". The template files that are located at the root of that folder are the ones that cannot be themed into variations and this is normal, as you won't need to have different layouts for the registration page for example. On the other had, the template files that are located within the folder "default" are the ones that can be themed into variations and these variations can be selected from K2's backend, when editing K2 categories or K2 "menu items".
Let's try this example: We have copied K2's template files and we are now inside /templates/YOURJOOMLATEMPLATE/html/com_k2/. To create a new sub-template to use in K2 categories or K2 menu items, you copy (duplicate) the folder "default" and change its name to something else (e.g. "blog"). You can then select the "blog" sub-template in any K2 category or menu item that supports sub-template selection. Notice that this new folder does not have to pre-exist inside /components/com_k2/templates/. How cool is that, right? Repeat the process and you can create groups of "views" (in Joomla lingo) which can then be used for different sections of your K2 based Joomla website. To edit each sub-template just edit the files contained in each folder. If you edit the item.php view in the folder "blog", for example, then only the K2 categories or menu items using this sub-template will pick up your changes.
So if your website had 3 major areas, say a news section, a knowledge base and a catalog of products, you would create 3 copies of the "default" folder, rename them acoordingly (e.g. news, kb & catalog) and then you would create each parent category, assigning the respective sub-template each time. Finally you edit each sub-template's files to get the desired layout for each section of your site.
As you can imagine this opens a whole new way of theming K2 based Joomla websites.So your K2 blog can look different from your K2 catalog or your K2 news/magazine section and so on. Using a single Joomla extension your site can display a multitude of content sections/entities. This was previously only possible with either multiple extensions or lots of creative hacking in Joomla templating.
K2 sub-templating is not limited to the component views only. It also works for K2 Content & K2 Users modules, the 2 modules that show items directly (and for which it make sense to support sub-templating).
One important feature of sub-templating for the component views is that when you create clones of the "default" folder you don't really need to override all files in there. If for example you have a commo category layout but a different item layout (for different categories), you can create a clone of the "default" folder and delete all files in it except "item.php" (which is the override for the item view). When K2 prepares the content output, it checks if you have a custom sub-template assigned and for each sub-template, it checks the existence of each file separately. If a specific override file is not found, K2 will use the ones inside the "default" folder and even if you have accidentally deleted some files there, it will fallback to using the core K2 template overrides (inside /components/com_k2/templates/default/).
If you also place 2 CSS files inside your template's /css folder (k2.css & k2.print.css) you can also directly override the CSS rules that K2 loads by default. If you wish to start fresh with your own unique CSS rules, you can also disable loading these 2 CSS files from K2's component settings.
Template developers have already grasped the potential of K2 sub-templating which is why most support it by default along with core Joomla extensions.
FILE & FOLDER PATH EXAMPLES IN K2 MVC TEMPLATING
Within the component Within our template /components/com_k2/templates/ /templates/YOURTEMPLATE/html/com_k2/ /components/com_k2/templates/generic.php /templates/YOURTEMPLATE/html/com_k2/generic.php /components/com_k2/templates/default/item.php /templates/YOURTEMPLATE/html/com_k2/default/item.php (does not exist by default) /templates/YOURTEMPLATE/html/com_k2/catalog/item.php (does not exist by default) /templates/YOURTEMPLATE/html/com_k2/catalog/category.php /modules/mod_k2_content/tmpl/Default/default.php /templates/YOURTEMPLATE/html/mod_k2_content/Default/default.php (does not exist by default) /templates/YOURTEMPLATE/html/mod_k2_content/Grid/default.php /modules/mod_k2_tools/tmpl/tags.php /templates/YOURTEMPLATE/html/mod_k2_tools/tags.php /components/com_k2/css/k2.css /templates/YOURTEMPLATE/css/k2.css
Published in
Tutorials
Friday, 21 October 2011 23:27
Why does K2 convert images uploaded via the image tab to JPG format?
When we say "K2 images", we mean the image that your upload via the image tab in the item edit form.
There are various reasons why we convert "K2 images" to JPG:
From speed (low file size), to performance (no disk IO checks, no database records for filenames, less memory for GD to resize the pic), to native restrictions in the PHP conversion library (GD) which really is still crap at resizing PNG-24 images...
If you want to use "transparent" PNG images (PNG-24), don't use the "image" feature in K2, but instead upload your image via the WYSIWYG editor (TinyMCE, JCE, JCK Editor etc.).
There are various reasons why we convert "K2 images" to JPG:
From speed (low file size), to performance (no disk IO checks, no database records for filenames, less memory for GD to resize the pic), to native restrictions in the PHP conversion library (GD) which really is still crap at resizing PNG-24 images...
If you want to use "transparent" PNG images (PNG-24), don't use the "image" feature in K2, but instead upload your image via the WYSIWYG editor (TinyMCE, JCE, JCK Editor etc.).
Published in
Tips & Tricks
Thursday, 20 October 2011 12:15
K2 Store
K2 Store, the simple shopping cart for Joomla, is now compatible with Joomla 1.7 and K2 2.5. The alpha is now available for download.
NOTE: Alpha version are NOT meant for production. Take a look at http://k2store.org/home/item/37-download-k2-store-25-alpha-for-joomla-17-k2-25.html
K2 Store is a shopping cart add-on for K2. It quickly turns K2 into a shopping cart. K2 Store comes integrated with Paypal, Authorize.Net and SagePay plugins. Features Product Attributes/Options Payment Plugins - Paypal, Authorize.Net and SagePay Tax, Shipping and Global Discount Orders Management Guest Checkout Sell digital documents Collect the shipping address from the buyers Enhanced cart Enhanced checkout process Professional Support from developers Ajax powered by Mootools MVC structure
NOTE: Alpha version are NOT meant for production. Take a look at http://k2store.org/home/item/37-download-k2-store-25-alpha-for-joomla-17-k2-25.html
K2 Store is a shopping cart add-on for K2. It quickly turns K2 into a shopping cart. K2 Store comes integrated with Paypal, Authorize.Net and SagePay plugins. Features Product Attributes/Options Payment Plugins - Paypal, Authorize.Net and SagePay Tax, Shipping and Global Discount Orders Management Guest Checkout Sell digital documents Collect the shipping address from the buyers Enhanced cart Enhanced checkout process Professional Support from developers Ajax powered by Mootools MVC structure
Published in
Extensions
Categories
Recently Updated
- 01 Dec 2021 RAXO All-mode K2
- 01 Dec 2021 RAXO Related K2 Items
- 02 Nov 2021 RAXO Insert Position
- 12 Oct 2021 4SEO all-in-one SEO extension
- 26 Mar 2021 Econa
Advertisement