Items filtered by date: December 2025
Smart Slider 2
You can find a lot of good sliders on this market, but most of them is just an image slider. But Smart Slider 2 comes with a reliable, flexible and intuitive interface for backend, which makes easy for anyone to design beautiful sliders in minutes. Grab a new layer, move it on the canvas, finally drag&drop some items with your mouse and your slide is ready. You can choose from a range of items (text, image, video, iframe, flip, caption, fade, tag, HTML etc.), and customize them without HTML or CSS knowledge. Change color, font, background, link, position, size, etc...
✔ MOST POWERFUL FEATURES
=======================================
* 4 slider types: Simple, Full page, Horizontal Accordion and Vertical Accordion
* 2D and 3D main animations: fade, horizontal, vertical, skitter, parallax and so on...
* Animatable layers - Set effect (fade up, slide, Ken Burns and 22 other), duration, parallax, delay, easing as in and out animation for every layer.
* Items - your displayable content (heading, image, video and any kind of custom HTML content)
* Improved responsive mode with instant loading - works fine on smart phones and tablets.
* Intuitive user interface for slide creation with live preview
* Slider generator - more below
* Widgets to customize the sliders: upgrade your slider with important features, like arrows, autoplay buttons, thumbnails, dots. It offers 8 main widget areas, which areas also has lot of customizable options. (arrow image, position for the arrows, background, etc…)
* Slide layout creator - save and load predefined slide templates which contains layers and items.
* etc...
✔ GENERATOR
=======================================
Smart Slider 2 has an incredible powerful feature: the generator system. You can automate your slider and create a fully dynamic content from integrated components and also social sites:
* Images from folder
* Joomla article
* K2
* Cobalt CCK
* VirtueMart 2
* redSHOP
* JoomShopping
* Flickr
* YouTube
Need more? Write us and we will help!
✔ HOW CAN I USE THE SMART SLIDER 2?
=======================================
* Slideshow
* Image slider
* Image gallery
* Carousel slider
* Content slider/tabs
* Banner slider
* Vertical accordion slider
* Horizontal accordion slider
* Product slideshow
* Full page slider
* etc...
✔ SUPPORT AND SERVICES:
=======================================
We are committed to top-notch customer support because we know if you have problem with Smart Slider, you need a solution as soon as possible.
* Complete detailed documentation with videos
* Tutorial videos: https://www.youtube.com/watch?v=_2jVG9Cihxs&list=PLSawiBnEUNfvH3fdWr8tK_5vKKbCv7n_X
* Continuous update
Contact Author for K2
It is suitable for anyone that needs his visitor to contact multiple authors without their email to be public.
Noone can see Authors email but anyone can still contact them.
Instrucciones para agregar comentarios Disqus a K2
Primero debemos configurar nuestra cuenta en Disqus de igual manera que lo haríamos con o sin K2. Si ya tenemos la cuenta creada y configurada y queremos migrar a K2 aún mejor. No vamos a perder comentarios ni configuración.
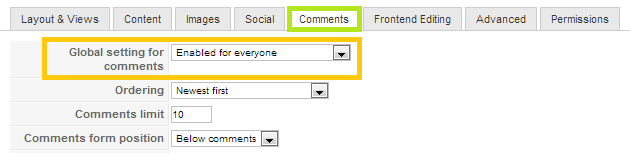
Luego vamos a dejar los parámetros de configuración globales de K2 (en la pestaña Comments o Comentarios así:

Básicamente vamos a elegir habilitar los comentarios para todos los usuarios y listo. Si no está seleccionada esa opción no veremos nada.
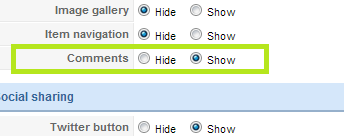
También debemos activar los comentarios en todos las categorias en las que queremos usar los comentarios Disqus. Si la configuración de una categorías es inherente a otra, recuerde activar los plugins de K2 en ambas.

Si usa un elemento del menu apuntando a un artículo o categoría en K2 asegúrese de que estén activados los plugins de K2 en ese elemento del menú en la misma configuración del menú.
Lo último es muy sencillo, debe descargar el plugin llamado Disqus for K2 de codesnipper.pl. Los links los dejo al final del artículo. Una vez instalado y activado ingrese a la configuración del plugin e introduzca el "shortname" de su cuenta de Disqus y listo. Ahora tenemos Disqus en todos nuestros artículos de K2.
.PNG)
¿Cómo hacer un "template override" en K2?
El procedimiento es sumamente sencillo. Todo lo que hay que hacer es copiar los contenidos de /components/com_k2/templates/ y pegarlos en la carpeta /templates/suplantilladejoomla/html/com_k2/ (si no existe la carpeta hay que crearla).
Como notará algunos archivos quedan en el "root" de la carpeta /templates/suplantilladejoomla/html/com_k2/ estos permanecerán iguales para cualquier plantilla. Otros quedarán en la carpeta "default" que es la plantilla que estará seleccionada por defecto.
Copiamos la carpeta "default", le cambiamos el nombre y y así crearemos una nueva plantilla. Podremos modificar los archivos de dicha plantilla y seleccionarla como la plantilla por defecto desde la configuración global de K2. También podemos seguir usando la plantilla "default", pero ahora, cuando actualicemos, no perderemos los cambios.
Tamaño de la imagen de subcategoría en K2
Primero, el tamaño de la imagen de la subcategoría viene determinado en el archivo /components/com_k2/css/k2.css.
En la línea de código que se muestra a continuación podemos establecer el ancho ya sea en pixeles o en porcentaje (básicamente para plantillas "responsive"): div.subCategorya.subCategoryImage:hover img { background:#fff; padding:4px; border:1px solid #ddd; margin:0 8px 0 0;width:98.1%; Esto en mi caso ha sido suficiente, por lo general subo una imagen con una resolución un poco mayor a la mitad del ancho máximo del sitio y listo. No hay problemas de pixeleo ni deterioro de la calidad de la imagen. Tal vez se deba a que uso valores en porcentaje y no en pixeles.
Sin embargo, hay personas que indican que tienen este problema. Lo primero que recomendaría es limpiar el caché de Joomla! Segundo pueden intentar subiendo la imagen en la calidad requerida manualmente vía FTP. La imágenes las pued encontrar en media\k2\categories. Ahora, también es posible que se deba a que sigue tomando la imagen que redimensionó a una resolución menor desde un inicio, esta probablemente se encuentra en \media\k2\items\ sin embargo al redimensionar el nombre es cambiado y puede resultar difícil encontrarla. De todos modos es un proceso complicado si se tienen muchas subcategorías. En general, he visto que puede que el problema viene dado (en ocaciones) por el tamaño asignado en los parámetros globales a la imagen de la categoría, que inicialmente es el que determina el tamaño del de la subcategoría, por lo que si aumentamos el valor en pixeles de este, resubimos la imagen y limpiamos caché puede que solucione el problema.
Por último, esta solución es válida para K2 v.2.2, sin embargo la idea es la misma en cualquier versión.
Diríjase a administrator/components/com_k2/lib/ y edite el archivo config.xml, agregue este parámetro a partir de la línea 19 (catImageWidth):
<param menu="hide" name="subcatImageWidth" type="text" default="50" size="4" label="subCategory image width (in px)" description="" />
Luego navegue al template que está utilizando y edite el category.php y agregue el atributo de estilo a SubCategoryImage:
<a href="/<?php echo $subCategory->link; ?>">
<img alt="<?php echo $subCategory->name; ?>" src="/<?php echo $subCategory->image; ?>" style="width:<?php echo $this->params->get('subcatImageWidth'); ?>px; height:auto;" />
</a>
Guarde y compruebe.
Recuerde siempre realizar un respaldo de los archivos por cualquier eventualidad.
Canonical Links for K2
Do you care about SEO? Are you tired of being penalized by Google for having a duplicate content?
With our plugin you will get real canonical links for your K2 articles/tags/categories. We've tried all other solutions, tried Joomla 3 native solution, and found out that they all had some issues, as reported on various forums around the web.
We care about SEO, so we decided to develop our own plugin, to have real K2 canonical links.
Don't worry anymore if you can reach a K2 article with links like:
www.example.com/article
www.example.com/category/article
www.example.com/tag1/article
www.example.com/tag2/article
All of them will have the same canonical link!
Same goes for tags like
www.example.com/tag1
www.example.com/category1/tag/tag1
www.example.com/category2/tag/tag1
or categories
www.example.com/category2
www.example.com/category1/content/category2
etc.
Even user views are supported!
Furthermore, it will detect if an article/tag/category has a direct link in the menu and use it as the canonical version, attention is payed so that the most appropriate link is chosen!
Works with Joomla 2.5 and 3.x!
Recent changes:
3.26 (2016/08/23)
* Encode canonical link parts, improvement for links with utf-8 characters
3.25 (2016/05/02)
+ One click updates using native Joomla interface
3.24 (2016/03/12)
+ Option to enable/disable redirection between slashed and non-slashed page
* K2: Do not redirect ChronoForms for K2
3.23 (2016/02/28)
* Potential infinite redirect loop for the homepage
3.22 (2016/02/27)
* Differentiate links with and without a trailing slash
+ Enable Chronoforms support in item view
3.21 (2016/02/10)
* Full PHP 7 support
* Canonical for tag with own menu would sometimes be incorrect
3.20 (2016/01/30)
+ Added support for 'latest' view
3.19 (2015/12/14)
+ Option to remove trailing slash from canonical links
+ Option to remove canonical link when on canonical page
* Don't execute the plugin if component option was overriden via POST
3.18 (2015/08/09)
* remove possible notice in error log (no negative influence otherwise)
3.17 (2015/08/03)
* make sure the plugin is activated only for html views, and not for json etc
3.16 (2015/07/31)
* fix compatility between date filtering in K2 tools module and permanent redirect
3.15 (2015/06/26)
+ Added full support with pagination for User view in K2
* Fixed a potential issue with redirection and query ignore parameter
3.14 (2015/06/19)
* do not redirect non-sef urls with raw output
3.13 (2015/06/16)
+ Added an option to ignore query in url's for permanent redirection
3.12 (2015/05/14)
+ Added support for itemllist view filtered by date using K2 Tools
3.11 (2015/05/07)
* Improved redirection mechanism
3.10 (2015/05/05)
* Improved compatibility with JotCache and System Language Filter plugin
3.9 (2015/03/26)
* Improved compatibility with Language filter system plugin
Code repository moved to Github
The new code repo is now located at: https://github.com/joomlaworks/k2
So why this move to Github you ask? Well, Github will now make it a lot easier for casual developers (and experts of course) to submit code to the K2 code base. Previously this was a very tedious process with Google Code, such that most third-party additions or improvements were essentially completed manually via the bug tracker.
This also means that bug solving will now be a lot faster and more transparent.
Finally, since we're moving to a new code repo, you'll notice that https://getk2.org/bugtracker now properly redirects over to the Github "issues" section of the K2 project.
We also plan to utilize Github's "wiki" features to gradually have a proper and up-to-date documentation on the latest K2 code base.
Happy coding!
Responsive Scroller for K2
JoomShareBar Pro - Ultimate Joomla & K2 Social Sharing
- First & ONLY Responsive Social Sharing Plugin for Joomla!
- Display as (Floating) Vertical Skyscraper or Horizontal Bar or both!
- Lazy Loading Buttons (load buttons after page is completely loaded, so maximum performance)
- 3 Lazy Loading options, e.g. load buttons after mouse hovers over them (see DEMO)
- Slide Along when User Scrolls (Follow = Always Visible), optional ANIMATED slider!
- K2 Support
- Display social sharing buttons (Facebook Like, Twitter Tweet, Google +1, Google + Share, LinkedIn, Buffer, Pinterest, StumbleUpon, Xing) to your Joomla! articles and category blogs
- Individual display options for Article and Category View: you choose which buttons are displayed in Article View and which buttons are displayed in Category View
- Individual styling for Article and Category View: make the appearance match your website’s design
- Multiple Design Presets for the Container
- Multiple Pre-Loaded Button Design Presets
- Vertical or Horizontal Annotations (number of shares)
- Option to Exclude Articles
- Option to Exclude Categories
- Possible to Exclude Button(s) in Category View
- Order Button Appearance
- 1 year FREE updates
- 1 year FREE support
- No Support Author Link
Joomfolio
Categories
Recently Updated
- 01 Dec 2021 RAXO All-mode K2
- 01 Dec 2021 RAXO Related K2 Items
- 02 Nov 2021 RAXO Insert Position
- 12 Oct 2021 4SEO all-in-one SEO extension
- 26 Mar 2021 Econa