Items filtered by date: December 2025
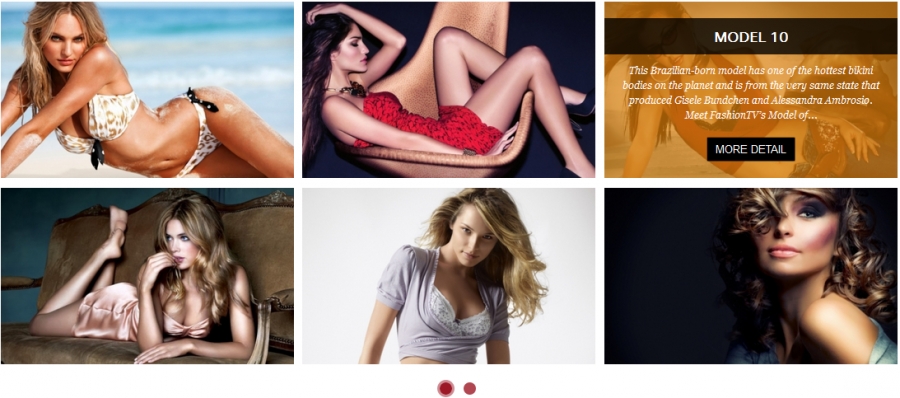
BM Grid Slider For K2
- Module support 10 effects when change page, images will fly very beautiful, you can't leave your eyes from images when they change.
- You can't believe that beside 10 effects for paging, it support 10 effects for hover event on images. It's true! You will surprise with effects for hover, they are smooth and beautiful.
- You can select data in categories or specific items that you want to show.
- You can config color for button of pagging.
- Module support responsive, you can config how you want it display on each screen size.
Module's configuration:
Data:
- Source from categories or items's id
- Count: Number items display
- Order items
- Get Images from: Intro image, Full articles image, intro text.
Display and Effects:
- Config image's width & height
- Select Resize Type: Scale fill, Scale inside, Scale Ouside, Crop, Crop resize.
- Number items per page: number of items you want show on one page
- Select effect: Support 10 amazing effects(Fall,Slide,Rotate Fall, Rotate Scale, Stack, 3D Flip, Bring Back, Supper Scale, Center Flip, Front Row)
- Select hover effect: Support 10 nice effects when hover images (Style1 to Style10). When hover it will show title, descripiton and button readmore.
- Title limit: Limit characters for title
- Readmore Limit: Limit characters for description
- Show description: Show description or not
- Kept Html: Kept html tag or not
- Show readmore: Show readmore button or not
- Readmore label: Change label for readmore button
- W1024 columns, W768 columns, W480 columns, W320 columns,W240 columns: Module support you config number of columns for each screen size.
- Buttons color: color for pagging buttons.
New Module:
BM Mega Category For K2
BM Tab For K2
Although has no javascript but the module still has nice effects! Please Enjoy it.
- This is an easy and simple module to show your articles like a Tab.
- Module support to show items of content component.
- You can control number of tabs (items number).
- You can select color for tabs.
- Module support 4 effects for content (how show when change tabs).
- Show or hide title.
- Show or hide image.
- Add link to image or not.
- Show or hide description.
- Keep HTML of description or not.
BM Gird Slider For K2
BM Moon Slider For K2 (New)
Advanced Search for K2 items
The plugin also comes with words and without accents. Allows configuration of whether or not search for "tag" and "attachments".
I did this based on the original K2 plugin, due to a need in my work, to improve the user experience and it's available to everyone for free.
Compatible with Joomla 2.5 and 3.x versions.
Requirements
- Joomla! 2.5.x (stable or any later version)
- PHP 4.4.1 (or any later version)
- K2 component
Joocial
Full management of your social content in Joomla!
Joocial promotes the Management of your Social Content by creating and delivering messages from your own system. Simply, Joocial automatically posts your content to social networks + advanced content management.
Joocial is the next stage of auto-posting evolution, beyond simply auto-publishing content to a social network.
Joocial speaks up for a unified content strategy in selection, creation, maintenance and distribution over the web. Social channels are integrated to publish rich messages from cohesive sources, in a timely manner, engaging your audience.
Achieve 360-degree social management with Joocial
Joocial builds up on the base of automated auto-posting to supply innovative features for state-of-the-art community management. Joocial basic configuration begins with the same steps than social auto-posting: multiple unlimited channels, requests and posts administration, rules, RSS feeds for article generation and integration with over 60+ Joomla! application extensions.
Once the first stage is completed, the social strategy can take advantage of modern techniques to multiply audience engagement.
In a nutshell: Auto-posting features
- Control Panel: An operative dashboard to have a quick view of your social media actions.
- Social Composer: A supreme editor to create your messages. Composer allows you to take advantage of the designed strategy for automated and manual social posts. Therefore, all social posts follow the same planning to reach a higher degree of consistency.
- Requests and Posts: All activities can be managed and monitored. Requests and posts can easily be canceled, repeated or rescheduled. Rules. To implement a supreme social plan, rules provide a method to organize content, customize and distribute it along heterogeneous social channels. For instance, Joocial can apply rules by category, author, language, words, or regular expressions.
- Channels: Social channels define the main integration area from your content to social networks. In this optimized area, the required authorizations are simply granted according to your account profile.
Channel types supported in Joocial:
* Facebook Profile, Group, Page, Photo and Instant Articles channels
* Twitter channels
* LinkedIn Profile, Company and Group for Partners channels
* VK Channel Communities (Groups, Pages and Events)
* Extra Social Channels: Apart from the most popular social channels, Joocial provides complementary channels to increase the exposure.
* Blogger
* Scoop.it
* Telegram
* Medium
* Tumblr
* Xing
* JomSocial
* EasySocial
- 60+ Extensions Plug-ins: Joocial plug-in implements the largest Joomla ecosystem hub for social networking. The social hub is outside the range of other sharing solutions, including all plug-ins in a handy package.
RSS Feeds grabber: To enrich your auto-posting from native content, RSS Feeds grabber provides a boost to social timelines adding complementary posts to the main topics.
- Other RSS Feeds grabbers support: It smoothly integrates other article importers, like Article Generator, obGrabber, FeedGator, Feed2Post, RSS2Content, among others.
Joocial management features
- Second-generation Social Composer
At this instance, Social Composer adds new dimensions to create precise messages according to the designed strategy: media manager, publishing attributes, channel chooser, agenda and repeats.
- Post Management Tools
Social Publish Toolbar and Editor Button to define social post properties right in the integrated content source.
- Virtual Manager
High-level virtual assistant to manage when messages are published following a defined agenda or repeats, according to working hours.
- Evergreen messages
If there is no content to be published, virtual assistant can retrieve and republish messages marked as evergreen, depending on frequency.
- Social Tags Plug-ins
Facebook Open Graph and TwitterCard support to automatically add content tags.
- Front-end Community Auto-Posting
Users can enable their social channels to report all user activities to user channels.
- Front-end Jootool
To configure channels and manage content. Collaborators can be organized as authors, editors, publishers and managers.
BM Sweet Slider For K2
Supports joomla 2.5 and 3.x
BM Slideshow Pro For K2 (New)
BM Moon Slider For K2
Content to K2
Key Benefits for Developers
- Your clients will not be confused any more!
- A real time-saver for your clients
- You will not go mad during K2 content making trainings
Posting guidelines for templates & extensions
If it does integrate with K2, please make sure your extension and/or template meets the following guidelines before you submit it to the K2 Extensions Directory:
1) Use only the name of the extension or template, e.g. you would use "Nuevvo Toreda" but you would NOT use "Nuevvo Toreda - Responsive eCommerce Joomla Template". Instead add tags for any attributes that differentiate your product. For this example, we would add: "responsive", "ecommerce" and "template". This makes filtering e.g. only for "responsive" templates an easy process for the site's visitors.
2) Make sure your presentation HTML is clean. Do not use inline links (they will be stripped off either way), tables or other weird HTML elements (span, font etc.). Only basic HTML formatting is allowed: strong, em, ul, li, img, h3, h4, p, div, br. DO NOT colorize phrases to make them stand out.
3) Use proper English in your presentation text. If English is not your native language, ask the help of a friend. Don't use Google Translate or other non-human translation services. Spell-check what you write. Make sure it makes sense. Use the universal typing and punctuation rules (e.g. one space after a full stop or comma, no double or triple spaces between words etc. etc.). Got lists to display? Don't use a hyphen. Make sure you use HTML to display them. Use the WYSIWYG editor for that. Entries that do not meet these standards will be rejected. If you're bored to check what you write, we are 10 times bored to do it for you.
4) If you need to add links, fill in the related Extra Fields section. Make sure you fill in as much as possible beyond the required.
5) Use at least 1 image (in the Image tab) to make sure your product is properly visible on both category listings and the presentation page. Got a video? Use the Video tab as well. Got an image gallery? There's the Image Gallery tab.
6) If you are offering a free product, you can choose to upload it inside the presentation page or use an external link. That's up to you to decide. But make sure you provide an easy way for people to download your product.
If you meet the above guidelines, your extension or template will be published within one week's time after it's been carefully moderated. If you fail to meet the above guidelines, incomplete entries will be permanently deleted after 2 weeks.
YT Shortcode
The shortcode is small bits of code that supports users to create special formatted-style content easily than ever. All you need to do is install, the YT Shortcode button will be appeared in Editor bar of Joomla K2, Joomla Content as well as in Custom HTML module, and this allows you to choose shortcode for your content quickly. That is truly easy, right?
YT Shortcode was considered the highly feature that included in YT Framework v2.0. And now this plugin can be used independently without YT Framework. This plugin supports more than 24 amazing shortcodes, you can freely create beautiful and complex content.
Let's check YT Shortcode tour right now to feel more!
K2 v2.6.8 released - what's coming in v2.7.0 & a v3 update!
We also have a new downloads page :)
BM Nice Slideshow Res For K2
- Module BM Nice Slideshow Res For K2 is a powerful responsive slideshow.
- The module support 22 nice effects for change images.
- This is a dynamic slideshow with many params to config, you can control everything on your slideshow.
- Slideshow support responsive, so it display nice on all devices size( desktop, laptop, mobile, tablet..).
- You can config color text, icon font, title, loader..
- This module use icon font awesome, it use for icons, buttons(next, preview, pause, play, paging).
- You can control how description appear with 9 effects.
- You can see Userguide of module here.
Configs For Module:
CONFIG COMMON (Data)
- Category: Selects Articles from one or more Categories. If no selection will show all categories as default
- Show subcategory's items: Show subcategory's items of categories were selected
- Count: The number of Articles to display (the default is 5)
- Featured Articles: Show/Hide Articles designated as Featured4
- Order: Recently Added First: order the articles using their creation date. Recently Modified First: order the articles using their modification date. Recently Published First: order the articles using their publication date. Recently Touched First: order the articles using their modification or creation dates.
- Authors: Filter by author.
CONFIG DISPLAY & EFFECTS
- Image's width: Put image's width.
- Image's height: Put image's height.
- Thumb's width: Put thumb's width, use for thumbs on paging
- Thumb's height: Put thumb's width, use for thumbs on paging
- Select Resize Type: Select a Type to Resize Images (6 types, you can use ORIGINAL IMAGE type if want to show image not resized).
- Get Images From: Where do you to get a image from an article (Full article image, Intro Image or Intro Text).
- Auto Play: Auto play or not
- Auto play mobile: Auto play for mobile size
- progess bar position: Where you want progess bar display
- Progess bar direction: Select progess bar direction
- Effects: Select one or random effect for slideshow
- Columns effect: Number of columns will be processed
- Rows effect: Number of rows will be processed
- Easing effect: Easing for effect
- Description effect: Select how descripiton appear
- Stop Hover: Stop when hover
- Loader type: Select type for loader (bar, pie or none)
- Loader color: Choose color for loader
- Loader bg color: Loader background color
- Icon Font Color: Select color for icon font. color for next, preview, pause & play button, color for buttons of paging too
- Loader Opacity: Loader Opacity has value from 0 to 1, Eg: 0.1, 0.2 ... 1
- Loader padding: Change size of loader when use this param, bigger loader with bigger value
- Loader stroke: The thickness both of the pie loader and of the bar loader. Remember: for the pie, the loader thickness must be less than a half of the pie diameter
- Show Navigation: Yes or No, to display or not the navigation buttons
- Naviagtion Hover: Display Navigation when hover
- Mobile Naviagtion Hover: Display Mobile Navigation when hover
- Show Pagination: Yes or No, to display or not the pagination
- Play & Pause button: Yes or No, to display or not the play/pause buttons
- Pause on click: Pause slideshow when click
- Pie diameter: Width for loader has type is pie
- Pie Position: Select position for pie in slideshow
- SlideOn: next, prev, random: decide if the transition effect will be applied to the current (prev) or the next slide
- Show Thumbnails: Show Thumbnails when hover pagination
- Timer: milliseconds between the end of the sliding effect and the start of the nex one
- Transperiod: lenght of the sliding effect in milliseconds
CONFIG SHOW DATA
- Link color: Config color for link, you can also leave it blank it will display follow color of website
- Text color: Config color for tex, you can also leave it blank it will display follow color of website
- Show description box: Yes/No
- Title limit: Character number for title
- Readmore Limit: Character number for introtext, if you want show full introtext you can set is -1
- Show title: Turn on & off title
- Add link title: Add link title (Y/N)
- Select H tag for title: Tag for title
- Show info box: Info box contain: Author, Category, Publish, Hits
- Show author: Show author(Y/N).
- Show category: Show category (Y/N).
- Show publish: Show publish date (Y/N).
- Show hits: Show hits time (Y/N).
- Show description: Show description (Y/N).
- Show readmore: Show readmore button (Y/N).
- Kept Html: Kept html for description (Y/N)
- Show readmore: Show readmore button (Y/N)
- Readmore label: Change Readmore label here
- Description top: Margin top for Description. Value can be is 'px,%', eg: 100px or 40%, you can also leave it blank
- Description bottom: Margin bottom for Description. Value can be is 'px,%', eg: 100px or 40%, you can also leave it blank
- Description left: Margin left for Description. Value can be is 'px,%', eg: 100px or 40%, you can also leave it blank
- Description right: Margin right for Description. Value can be is 'px,%', eg: 100px or 40%, you can also leave it blank
- Description width: Width for Description. Value can be is 'px,%', eg: 100px or 40%
- Description height: Height for Description. Value can be is 'px,%', eg: 100px or 40%
- Load Jquery: Load Jquery If your website doesn't has Jquery file
Another our modules for K2:
BM Slideshow Pro For K2 (New)
BM Moon Slider For K2
BM Gird Slider For K2
BM Tab For K2
BM Sweet Slider For K2
BM Slider For K2
BM Flip Master For K2
BM Smooth Slideshow For K2
BM Accordion for K2
BM Top For K2
Categories
Recently Updated
- 01 Dec 2021 RAXO All-mode K2
- 01 Dec 2021 RAXO Related K2 Items
- 02 Nov 2021 RAXO Insert Position
- 12 Oct 2021 4SEO all-in-one SEO extension
- 26 Mar 2021 Econa