Items filtered by date: December 2025
XT Link Item for K2
A K2 related items solution: As currently, K2 does not offer control of its related items. The extension offers full control over what items and the order of the related items selected for each K2 item.
How to
- Create/Edit an article.
- Link the article with other articles.
- Visit the article in the front-end.
Features
- Create and edit K2 Items relationships, to associate related articles
- Editor button in K2 edition window
- Show relationships in the front-end site
- Category View Templating support
- Item View Templating support
Category View Options
- Linked item(s): Inherit from category/ Hide/ Show
- Title: Inherit from category/ Hide/ Show
- Title as link: Inherit from category/ Yes/ No
- Image: Inherit from category/Hide/Show
- Image as link: Inherit from category/ Yes/ No
- Image Size: Inherit from category/ XSmall/ Small/ Medium/ Large/ XLarge
- IntroText: Inherit from category/ XSmall/ Small/ Medium/ Large/ XLarge
- IntroText word limit
- Linked Item FullText: Inherit from category/ XSmall/ Small/ Medium/ Large/ XLarge
- Linked Item Read more: Inherit from category/ XSmall/ Small/ Medium/ Large/ XLarge
Item View Options
- Linked item(s): Inherit from category/ Hide/ Show
- Title: Inherit from category/ Hide/ Show
- Title as link: Inherit from category/ Yes/ No
- Image: Inherit from category/ Hide/ Show
- Image as link: Inherit from category/ Yes/ No
- Image Size: Inherit from category/ XSmall/ Small/ Medium/ Large/ XLarge
- IntroText: Inherit from category/ XSmall/ Small/ Medium/ Large/ XLarge
- IntroText word limit
- Linked Item FullText: Inherit from category/ XSmall/ Small/ Medium/ Large/ XLarge
- Linked Item Read more: Inherit from category/ XSmall/ Small/ Medium/ Large/ XLarge
BM Moon Slider for K2
- This module support for K2component.
- This module show your items with images and descriptions on two parts (left or right).
- You can config to show image on left, right or top.
- This module support responsive, it display nice on every device and every screen size.
- You can get data from categories or from specific items.
- Module's theme: Image on left, Image on right, Image on top
- Resize type: SCALE FILL, SCALE INSIDE, SCALE OUTSIDE, CROP, CROP RESIZE, ORIGINAL IMAGE (select this option if you don't want image was resized).
- Timeout: seconds for change slide (if you put is 0, slider will not auto play.)
BM Mega Category For K2
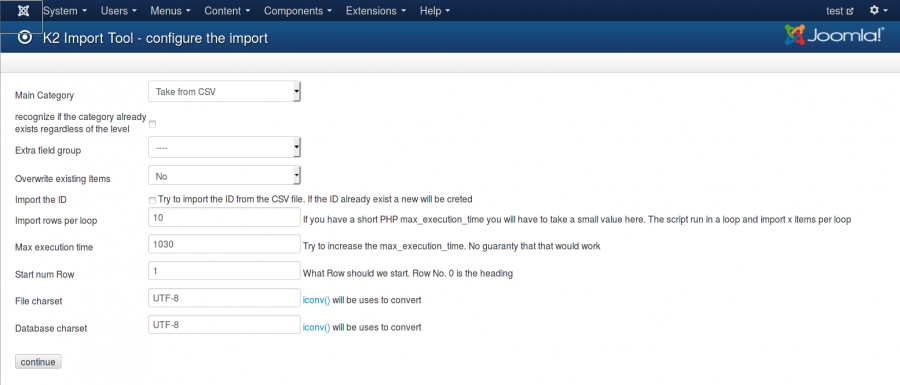
Update of the K2 Import / Export tool
Droptables
Droptables is the only table manager for Joomla that offers a real spreadsheet interface to manage tables in Joomla. Plus, everything is loaded directly from your editor. Create table, apply some really cool themes and start playing with the content. Table copy, table category, some calculation functions are in the inner part of the toy. As Droptables is fully managed from your editor, it works both frontend and backend in the same way.
Works with K2, add and manage tables from the description item editor.
Watch a video demo: https://www.joomunited.com/products/droptables
Usually tables require HTML/CSS knowledge, this is no longer the case, this extension is really easy for beginners. You can apply style on lines, columns and you have a style editor for each cell.
Main features
- Manage tables like in a spreadsheet
- 6 themes included
- Fully managed from any editor
- AJAX automatic saving
- Sortable data on frontend
- Cell, line, column style editor
- Resize line and column with drag'n drop
- Advanced responsive mode with column display priority
- Freeze cell and lines
- Add tooltips on cells
- Excel import/export
- Create chart from your table data
- Set multiple table lines height
- Set multiple columns width
- HTML editor in HTML cell format (a WYSIWYG editor for each cell)
- Add HTML content in cell from editor buttons (link, images and 3rd party content)
- Copy cell with drag'n drop
- Copy the full table in one click
- HTML cells format
- Price grid theme
- Apply border, border radius, box shadow
- Feature comparison theme
- Advanced CSS edition in a dedicated interface for each table
- Padding and border-radius background
- Advanced CSS code editor
- Frontend menu to manage tables
- User group ACL on tables, table edition action restriction
- Hover color with a color picker selection for cell highlight
Excel and Google Sheets synchronization
- Handle Excel styles on Import/Export: HTML link, font color, font size, cell background color, cell border
- Spreadsheet data synchronization: Select an excel file on the server, fetch data and define a synchronization delay
- Spreadsheet data synchronization: Select a Google Sheets, fetch data and define a synchronization delay
- Notification when a file has an external sync to avoid data lost
Create tables from database tables
- Automatic styling and filtering for database tables
- Table automatic update on database incrementation
- Database source: table, column, filters, define ordering and column custom name
- Create chart from database table
- Database tables can be the Joomla tables or any table from the database
Create tables from database tables
- Automatic styling and filtering for database tables
- Table automatic update on database incrementation
- Database source: table, column, filters, define ordering and column custom name
- Create chart from database table
- Database tables can be the Joomla tables or any table from the database
Blogsten for K2
As an administrator, maintain complete control over your site as you receive an alert email everytime content is submitted to your site. You can easily unpublish, publish, feature or delete any content directly from your email inbox with the click of a button! You can also allow your users to blog easily without having to login to any website. If you like, they receive an alert when their mail is received as well. Publish control for them is optional.
Blogsten is an enterprise level fork of the component PowerMail and was built to connect with any Joomla component via plugins. Given that the number one request for PowerMail was for it to include K2 functionality, this was the first plugin built for Blogsten.
EXT Sly Scrollbar Content for K2
Features
- Joomla 2.5.x - 3.x
- Min version jQuery 1.9.1
- Script Sly v1.2.3
- Title articles
- Preview articles
- Category articles
- Sort articles
- Select version jQuery
- Smart download jQuery
- Browser support: Firefox, Chrome, Opera
- Tons of configuration options
Blogging with K2
Most modern websites use a Content Management System (CMS) such as Wordpress or Joomla. The main advantage of a CMS is that it gives the website owner the freedom to blog and create their own content without the help (and costs) of a web design agency.
Whilst a CMS gives some of the power back to the website owner by allowing them to produce and manage their own website content, there are a few very important rules to respect when creating your own articles and modifying existing website content, which we will discuss in this post.
At Jeyjoo our CMS of choice is Joomla as we believe it is the most flexible and powerful content management system.
What is K2?
K2 is a content platform for Joomla. It's also ideal for blogging. As many of our clients use K2 for blogging, and there is no guide out there written specifically for bloggers and website owners, I thought it best to write one.
A Bloggers Guide to Content Creation in Joomla k2
Once you are up and running with your own Joomla website, and feel ready to start blogging (or creating content as it is now fashionably called), follow these rules to get the most out of your website, boost your website visits from search engines, and avoid making the common K2 mistakes.
Getting started with K2- Log on to your Joomla Admin Panel. You can usually access this by inserting the url www.mysite.com/administrator/ into your web browser (make sure you substitute your actual domain in for mysite.com)
- From the main menu select "components" / "K2" / "items" ("items" is just the confusing K2 term for what is otherwise known as a blog, article or webpage). Note - please leave all other options in the K2 menu untouched unless you have web development knowledge or have been told otherwise by your web agency.
- You will now see a screen with a list of all of blog items on your website. From this screen you can add new items; edit any existing items, publish/ un-publish items, and even delete items should you need to.
- For the purpose of this tutorial, we will create a new item (blog) - so click on the "New" button.
- Now you can write your K2 item and make any edits using the detailed instructions below.
- Once finished make sure you click "Save and close". Otherwise the item will remain locked and other website administrators will be unable to access it.

1. Title
Add a Title that clearly describes what your blog item is about. If you want to optimize your new blog for search, then your chosen keyword/ key phrase should be included in the Title.
2. Title Alias (URL)
When you first save your item, the Title alias (URL) will auto-complete based on the Title you created, so you don't actually need to touch this field. Here are a few simple and very important rules to follow when creating a Title alias (URL):
- The Title alias (URL) will be the link to your new blog page. Once your blog goes live, the Title alias (URL) should NEVER be changed, otherwise you will lose your social shares, backlinks from other websites to your article plus any potency that the page has achieved in search engines rankings such as Google.
- The page URL (or link) should be descriptive, pertinent to the k2 article and human readable (ie. without funny characters and symbols). If you have any doubts at all, just make sure that the URL is identical to your item Title.
3. Category
When creating your website, your webmaster will have set up a selection of K2 Categories. The Category is an extremely powerful field that dictates in which section of your website the blog item will show up. Changing the Category field will move the item to a different section of the website.
In general once a blog is live you will never want to change the Category as it could upset your page links. If your item has been published for more than a few days, always check with your web agency before changing the Category field.
4. Published
Publish is a straight-forward yes/no field that will publish or un-publish your K2 blog item. If you want to remove an item from your website simply set this field to No. You can revert back to "published" whenever you want.
5. Content
The content tab is where you write the text for your new page.
We are now in the world of Web 3.0 and the Semantic web. Realistically if you want your K2 blog item to rank well on Google, then we advise a minimum of 1000 words, and ideally around 2000 word of high quality, informative copy. Simply put, if there are better pages out there on the web covering the same subject, then you will struggle rank well and get new visitors from Google (which is usually the main writing a blog).
A word of warning about using the Text Editor:
- Keep use of the Text Editor buttons to an absolute minimum.
- Applying bold, underline, italics and headers to the article is time consuming and your site will not be uniform.
- Any good web designer will have built your website using a central graphic override file called a .css or .less file. From here they will be able to control the look of your entire website in a few seconds - rather than you going through every single page to make a graphic change.
- Controlling the graphics from the central graphic override file will ensure that your website has a consistent professional look throughout.
- Although you cannot see it, text editors often adding lots of unnecessary code to your page, making your website slower to load, and harder for Google to rank.
6. The Image tab
Although technically not compulsory, adding an image to each blog item is a wise idea. The truth is that although we shouldn't judge a book by its cover, we all do! Choosing a striking image that reflects your blog will work wonders for your article especially on social networks. Looking for free images? Try these free stock image websites.
7. Meta Description
Open the Meta information tab and click on the Description field. The Description is what will show up in Google search listings.
Use your Description to elaborate on your page title and give your potential audience a better idea of what will be on the page when they click. A typical search results page has 10 website listings, so a well written Description will ensure your website stands out and will improve your click-through-rate. Try and describe exactly what your page is about using superlative terms and even the odd UPPERCASE word to give your page a competitive advantage.
Google shows 150 - 160 characters (including spaces) of a page's description (aka meta description tag). If your Description exceeds 160 characters it will be truncated.
8. The Image Button
Use the image button (found directly below the Text Editor) to add images into your K2 blog item. First of all, click within the item text exactly where you want the image to appear, hit the "Image button", and a pop-up window will appear.
- You have the option to either select the image directly from your server or upload from your computer.
- Align image to left or right
- In the Image Description field add a short sentence that describes what is in the image. As Google cannot see your image, it will use this description to enhance it's understanding of your page - this can help improve your search ranking.
Editing a K2 item is similar to creating a new item as outlined above:
- Log on to your Joomla Admin Panel
- From the main navigation menu select "components" / "K2" / "items"
- Instead of hitting the new button, click on the item you want to edit.
- Make changes to your K2 item, following the guidelines above.
- Once your item (blog) is live, never change the Title alias (url) field or Category unless otherwise instructed by your web agency.
- The Title field should explain clearly what your K2 item is about
- A catchy, well written Title and Meta description are hugely important factor in boosting your website visits. Better titles and descriptions will improve your we website click-through rate from search engine rankings
- Once you blog item is live, NEVER change the Title Alias (url) or the Category fields
- If in doubt, the Title Alias (url) should be the same as your Title
- Keep use of the text editor to an absolute minimum, leaving all graphic aspects to your web designer
I hope our Bloggers Guide to K2 has been beneficial and that you will go on to use it. If you found it useful, please share with other Joomla website owners using the social buttons provided. We love to hear your comments, so if you have any questions or feedback, please let us hear it.
SP Featured Slider for K2
This extension is based on OWL Carousel Touch enabled jQuery library.
Power Social Booster
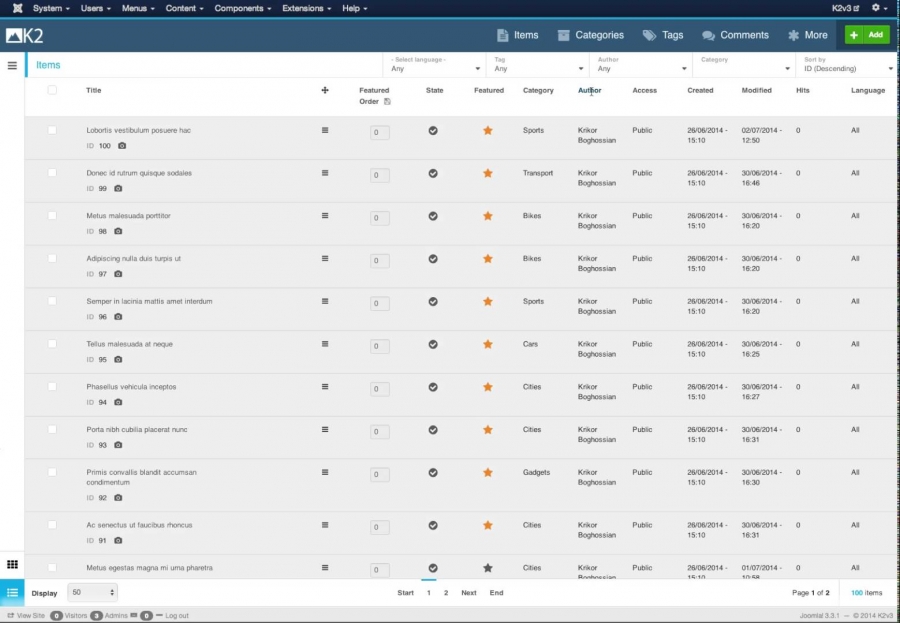
First short video preview of K2 Next
In this first video, I'm browsing and filtering a list of 100 K2 items, by using the top filters as well as the pagination buttons. Then I switch to "infinite scrolling" mode (no pagination, just a stream of all items).
Of course there are various things to "iron out" - design wise - and small bugs, but the functionality is ready!
Categories
Recently Updated
- 01 Dec 2021 RAXO All-mode K2
- 01 Dec 2021 RAXO Related K2 Items
- 02 Nov 2021 RAXO Insert Position
- 12 Oct 2021 4SEO all-in-one SEO extension
- 26 Mar 2021 Econa