The 'de facto' content solution for Joomla professionals!
espanol
Imagen de campo adicional como enlace
09 November 2013
Published in
Tips & Tricks
Si tiene un campo adicional tipo imagen y necesita mostrar un enlace directo a la imagen debe cambiar el código por defecto de K2. Para esto, puede insertar el siguiente código en el item.php (recuerde hacer un "template override"):
<?phpMore
$var = $this->item->extraFields->Image->value ;
$var = preg_replace('/<img src="/',"",$var);
$var = preg_replace('/" alt="Image" \>/'," ",$var);
echo '<a href="' . $var . "TextOfLink" . "</a>" ;
?>
Instrucciones para agregar comentarios Disqus a K2
22 September 2013
Published in
Tips & Tricks
Para poner a funcionar esta gran plataforma de comentarios en nuestros artículos K2 hace falta seguir un procedimiento muy sencillo.
Primero debemos configurar nuestra cuenta en Disqus de igual manera que lo haríamos con o sin K2. Si ya tenemos la cuenta creada y configurada y queremos migrar a K2 aún mejor. No vamos a perder comentarios ni configuración.
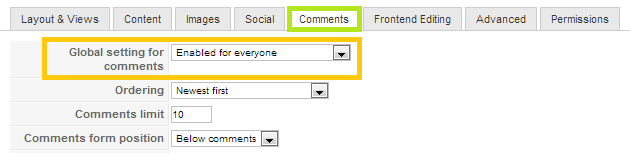
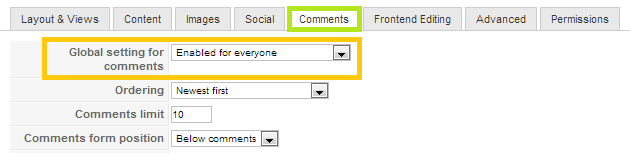
Luego vamos a dejar los parámetros de configuración globales de K2 (en la pestaña Comments o Comentarios así:

Básicamente vamos a elegir habilitar los comentarios para todos los usuarios y listo. Si no está seleccionada esa opción no veremos nada.
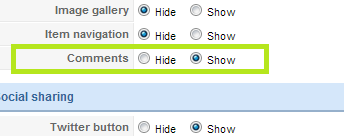
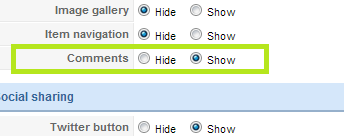
También debemos activar los comentarios en todos las categorias en las que queremos usar los comentarios Disqus. Si la configuración de una categorías es inherente a otra, recuerde activar los plugins de K2 en ambas.

Si usa un elemento del menu apuntando a un artículo o categoría en K2 asegúrese de que estén activados los plugins de K2 en ese elemento del menú en la misma configuración del menú.
Lo último es muy sencillo, debe descargar el plugin llamado Disqus for K2 de codesnipper.pl. Los links los dejo al final del artículo. Una vez instalado y activado ingrese a la configuración del plugin e introduzca el "shortname" de su cuenta de Disqus y listo. Ahora tenemos Disqus en todos nuestros artículos de K2.
.PNG)
More
Primero debemos configurar nuestra cuenta en Disqus de igual manera que lo haríamos con o sin K2. Si ya tenemos la cuenta creada y configurada y queremos migrar a K2 aún mejor. No vamos a perder comentarios ni configuración.
Luego vamos a dejar los parámetros de configuración globales de K2 (en la pestaña Comments o Comentarios así:

Básicamente vamos a elegir habilitar los comentarios para todos los usuarios y listo. Si no está seleccionada esa opción no veremos nada.
También debemos activar los comentarios en todos las categorias en las que queremos usar los comentarios Disqus. Si la configuración de una categorías es inherente a otra, recuerde activar los plugins de K2 en ambas.

Si usa un elemento del menu apuntando a un artículo o categoría en K2 asegúrese de que estén activados los plugins de K2 en ese elemento del menú en la misma configuración del menú.
Lo último es muy sencillo, debe descargar el plugin llamado Disqus for K2 de codesnipper.pl. Los links los dejo al final del artículo. Una vez instalado y activado ingrese a la configuración del plugin e introduzca el "shortname" de su cuenta de Disqus y listo. Ahora tenemos Disqus en todos nuestros artículos de K2.
.PNG)
More
¿Cómo hacer un "template override" en K2?
21 September 2013
Published in
Tutorials
Una vez que hemos editado nuestra plantilla por defecto de K2, o incluso antes de hacerlo, es importante hacer un "template override" para no perder los cambios realizados una vez que hacemos la actualización de versión de K2.
El procedimiento es sumamente sencillo. Todo lo que hay que hacer es copiar los contenidos de /components/com_k2/templates/ y pegarlos en la carpeta /templates/suplantilladejoomla/html/com_k2/ (si no existe la carpeta hay que crearla).
Como notará algunos archivos quedan en el "root" de la carpeta /templates/suplantilladejoomla/html/com_k2/ estos permanecerán iguales para cualquier plantilla. Otros quedarán en la carpeta "default" que es la plantilla que estará seleccionada por defecto.
Copiamos la carpeta "default", le cambiamos el nombre y y así crearemos una nueva plantilla. Podremos modificar los archivos de dicha plantilla y seleccionarla como la plantilla por defecto desde la configuración global de K2. También podemos seguir usando la plantilla "default", pero ahora, cuando actualicemos, no perderemos los cambios. More
El procedimiento es sumamente sencillo. Todo lo que hay que hacer es copiar los contenidos de /components/com_k2/templates/ y pegarlos en la carpeta /templates/suplantilladejoomla/html/com_k2/ (si no existe la carpeta hay que crearla).
Como notará algunos archivos quedan en el "root" de la carpeta /templates/suplantilladejoomla/html/com_k2/ estos permanecerán iguales para cualquier plantilla. Otros quedarán en la carpeta "default" que es la plantilla que estará seleccionada por defecto.
Copiamos la carpeta "default", le cambiamos el nombre y y así crearemos una nueva plantilla. Podremos modificar los archivos de dicha plantilla y seleccionarla como la plantilla por defecto desde la configuración global de K2. También podemos seguir usando la plantilla "default", pero ahora, cuando actualicemos, no perderemos los cambios. More
Tamaño de la imagen de subcategoría en K2
03 September 2013
Published in
Tutorials
Artículo original en Tamaño de la imagen de subcategoría en K2
Primero, el tamaño de la imagen de la subcategoría viene determinado en el archivo /components/com_k2/css/k2.css.
En la línea de código que se muestra a continuación podemos establecer el ancho ya sea en pixeles o en porcentaje (básicamente para plantillas "responsive"): div.subCategorya.subCategoryImage:hover img { background:#fff; padding:4px; border:1px solid #ddd; margin:0 8px 0 0;width:98.1%; Esto en mi caso ha sido suficiente, por lo general subo una imagen con una resolución un poco mayor a la mitad del ancho máximo del sitio y listo. No hay problemas de pixeleo ni deterioro de la calidad de la imagen. Tal vez se deba a que uso valores en porcentaje y no en pixeles.
Sin embargo, hay personas que indican que tienen este problema. Lo primero que recomendaría es limpiar el caché de Joomla! Segundo pueden intentar subiendo la imagen en la calidad requerida manualmente vía FTP. La imágenes las pued encontrar en media\k2\categories. Ahora, también es posible que se deba a que sigue tomando la imagen que redimensionó a una resolución menor desde un inicio, esta probablemente se encuentra en \media\k2\items\ sin embargo al redimensionar el nombre es cambiado y puede resultar difícil encontrarla. De todos modos es un proceso complicado si se tienen muchas subcategorías. En general, he visto que puede que el problema viene dado (en ocaciones) por el tamaño asignado en los parámetros globales a la imagen de la categoría, que inicialmente es el que determina el tamaño del de la subcategoría, por lo que si aumentamos el valor en pixeles de este, resubimos la imagen y limpiamos caché puede que solucione el problema.
Por último, esta solución es válida para K2 v.2.2, sin embargo la idea es la misma en cualquier versión.
Diríjase a administrator/components/com_k2/lib/ y edite el archivo config.xml, agregue este parámetro a partir de la línea 19 (catImageWidth):
<param menu="hide" name="subcatImageWidth" type="text" default="50" size="4" label="subCategory image width (in px)" description="" />
Luego navegue al template que está utilizando y edite el category.php y agregue el atributo de estilo a SubCategoryImage:
<a href="/<?php echo $subCategory->link; ?>">
<img alt="<?php echo $subCategory->name; ?>" src="/<?php echo $subCategory->image; ?>" style="width:<?php echo $this->params->get('subcatImageWidth'); ?>px; height:auto;" />
</a>
Guarde y compruebe.
Recuerde siempre realizar un respaldo de los archivos por cualquier eventualidad.
More
Primero, el tamaño de la imagen de la subcategoría viene determinado en el archivo /components/com_k2/css/k2.css.
En la línea de código que se muestra a continuación podemos establecer el ancho ya sea en pixeles o en porcentaje (básicamente para plantillas "responsive"): div.subCategorya.subCategoryImage:hover img { background:#fff; padding:4px; border:1px solid #ddd; margin:0 8px 0 0;width:98.1%; Esto en mi caso ha sido suficiente, por lo general subo una imagen con una resolución un poco mayor a la mitad del ancho máximo del sitio y listo. No hay problemas de pixeleo ni deterioro de la calidad de la imagen. Tal vez se deba a que uso valores en porcentaje y no en pixeles.
Sin embargo, hay personas que indican que tienen este problema. Lo primero que recomendaría es limpiar el caché de Joomla! Segundo pueden intentar subiendo la imagen en la calidad requerida manualmente vía FTP. La imágenes las pued encontrar en media\k2\categories. Ahora, también es posible que se deba a que sigue tomando la imagen que redimensionó a una resolución menor desde un inicio, esta probablemente se encuentra en \media\k2\items\ sin embargo al redimensionar el nombre es cambiado y puede resultar difícil encontrarla. De todos modos es un proceso complicado si se tienen muchas subcategorías. En general, he visto que puede que el problema viene dado (en ocaciones) por el tamaño asignado en los parámetros globales a la imagen de la categoría, que inicialmente es el que determina el tamaño del de la subcategoría, por lo que si aumentamos el valor en pixeles de este, resubimos la imagen y limpiamos caché puede que solucione el problema.
Por último, esta solución es válida para K2 v.2.2, sin embargo la idea es la misma en cualquier versión.
Diríjase a administrator/components/com_k2/lib/ y edite el archivo config.xml, agregue este parámetro a partir de la línea 19 (catImageWidth):
<param menu="hide" name="subcatImageWidth" type="text" default="50" size="4" label="subCategory image width (in px)" description="" />
Luego navegue al template que está utilizando y edite el category.php y agregue el atributo de estilo a SubCategoryImage:
<a href="/<?php echo $subCategory->link; ?>">
<img alt="<?php echo $subCategory->name; ?>" src="/<?php echo $subCategory->image; ?>" style="width:<?php echo $this->params->get('subcatImageWidth'); ?>px; height:auto;" />
</a>
Guarde y compruebe.
Recuerde siempre realizar un respaldo de los archivos por cualquier eventualidad.
More