Econa
17 January 2016Custom image names for K2 items
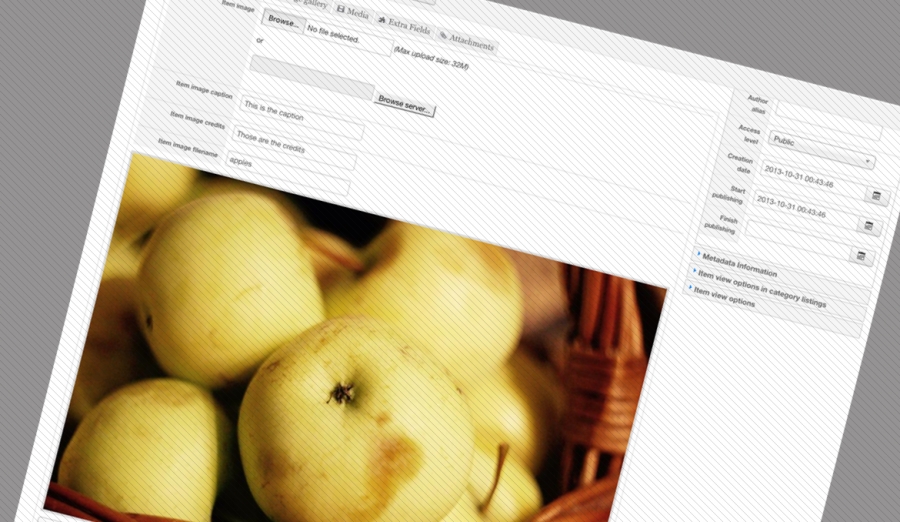
Improve K2 SEO by giving custom names to your K2 items images! You can enter the desired filename for the item image in the corresponding field that Econa adds in K2 "Image" tab in the item edit form.
The result filename will be the text you entered plus an identification for the image size. If for example you enter the text "apples" to be used as the filename the result for the large image will be "apples_L.jpg" . Note that K2 converts all uploaded images in JPEG format and this cannot be changed by Econa.
In addition to custom image names, Econa makes the K2's image uploading experience even better! All image uploads are now performed using AJAX requests making things even faster.
HTML5 Responsive Images
Econa can optimize the images that users add to K2 items content! You can choose whether you wish to resize those images in the dimensions provided by the WYSIWYG editor or define multiple dimensions and enable HTML5 responsive images ( retina images are also supported ) !
When responsive images are enabled your site will serve automatically the most appropriate image size depending on the visitor's device saving user's bandwidth and thus making your site load faster! If you define an image size for retina displays, devices with retina pixel density will get served with that image automatically.
Econa Image Editor
K2 now gets a great image editor! Econa allows you to perform basic image editing operations like cropping, rotating and flipping directly in the K2 item edit form.